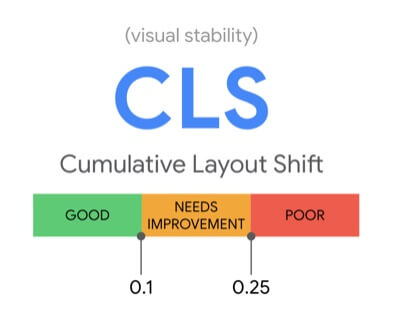
CLS는 페이지 접속 시 초기 화면이 광고 코드 로딩 지연 등의 이유로 이미지나 텍스트 위치가 변하면서 사용자가 화면의 변화를 느끼는 빈도를 수치로 나타낸 것입니다.
CLS 측정 수치가 0.1 이상이 나오면 개선이 필요하며 0.25 이상까지 높아지면 SEO에 매우 안 좋은 영향을 미치기 때문에 검색 노출에서도 불이익을 받을 수 있습니다.
보통 구글 서치 콘솔의 ‘코어 웹 바이탈’이라는 항목에서 현재 내 블로그나 홈페이지의 상태가 어떤지 확인 해 볼 수 있는데요.

좀더 정확하게 CLS 속도 측정 하는 방법 2가지를 소개해 드립니다.
CLS 속도 측정 방법 2가지
- Google PageSpeed Insights
- Chrome UX Report
Google PageSpeed Insights
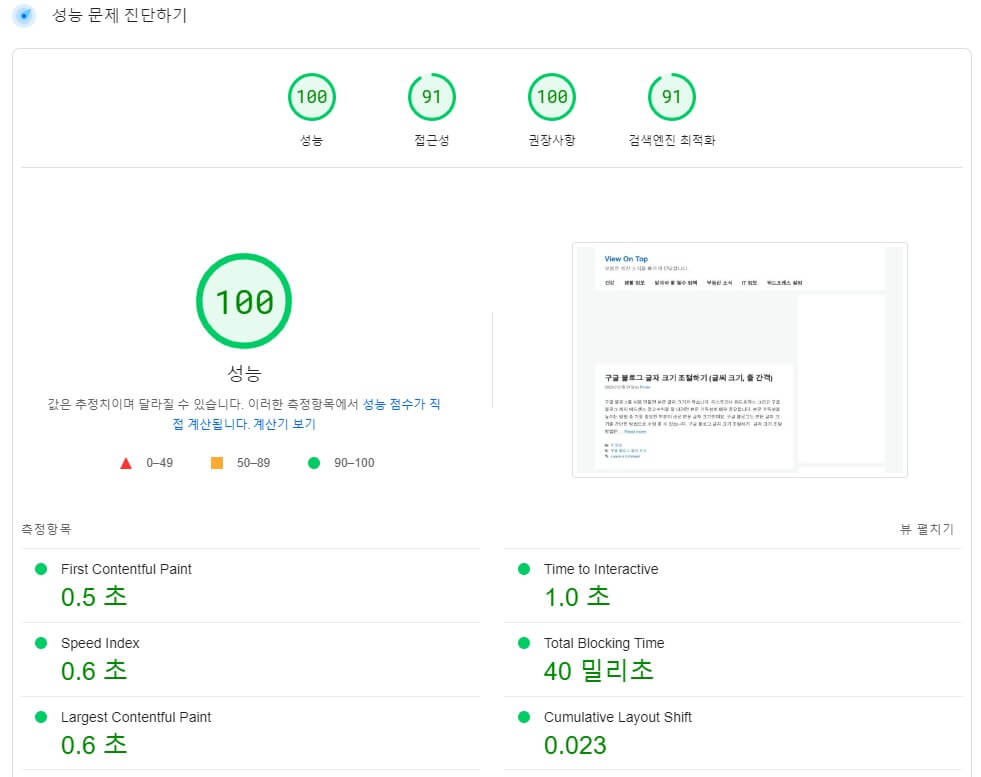
구글에서 공하는 페이지 분석 서비스 입니다. 테스트를 하고자 하는 페이지 주소를 입력하면 각 항목별 속도 측정과 개선 할 수 있는 사항들을 자세히 알려줍니다.

우리의 목표는 위 사진처럼 100점을 만드는 것입니다. 테스트 후 문제가 있는 부분들을 수정을 최대한 해주어 검색엔진 최적화를 만들어야 구글 상위 노출에 조금이라도 유리할 수 있습니다.
▶Google PageSpeed Insights 접속하기
Google PageSpeed Insights 보다 각 항목별 테스트 결과를 좀더 자세히 볼 수 있는 방법이 있습니다.
Chrome UX Report
바로 Chrome UX Report 서비스인데요. 구글 마케팅 플랫폼에서 제공하는 데이터 스튜디오를 통해 CrUX 대시보드를 만들어 페이지 핵심 성능 보고서 값 (CLS 등)을 확인 할 수 있습니다.

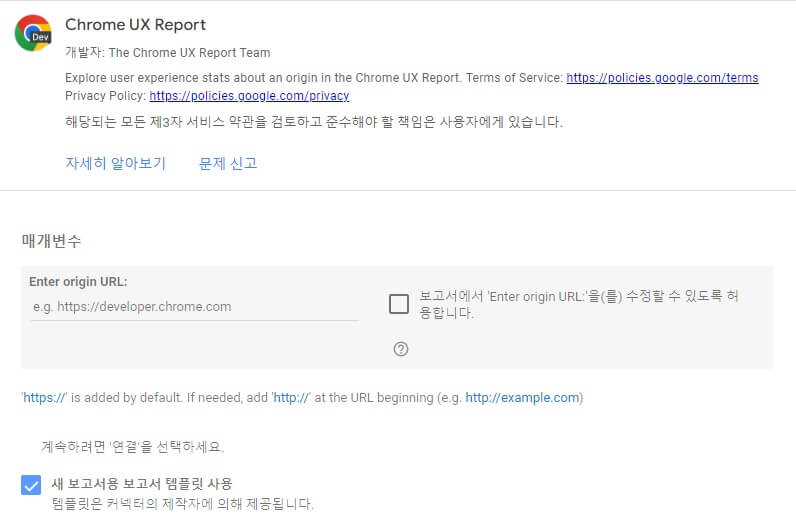
사용 방법은 Chrome UX Report 에 접속 후 아래 방법으로 대시보드를 생성하면 됩니다.
- 구글 애널리틱스 가입 계정으로 크롬 로그인
- Chrome UX Report 접속
- Enter origin URL: 란에 테스트할 페이지 주소 입력
- 새 보고서용 보고서 템플릿 ‘사용’ 체크
- 우측 상단 ‘연결’ 버튼 클릭
- 생성된 화면 우측 상단 ‘보고서 작성’ 클릭
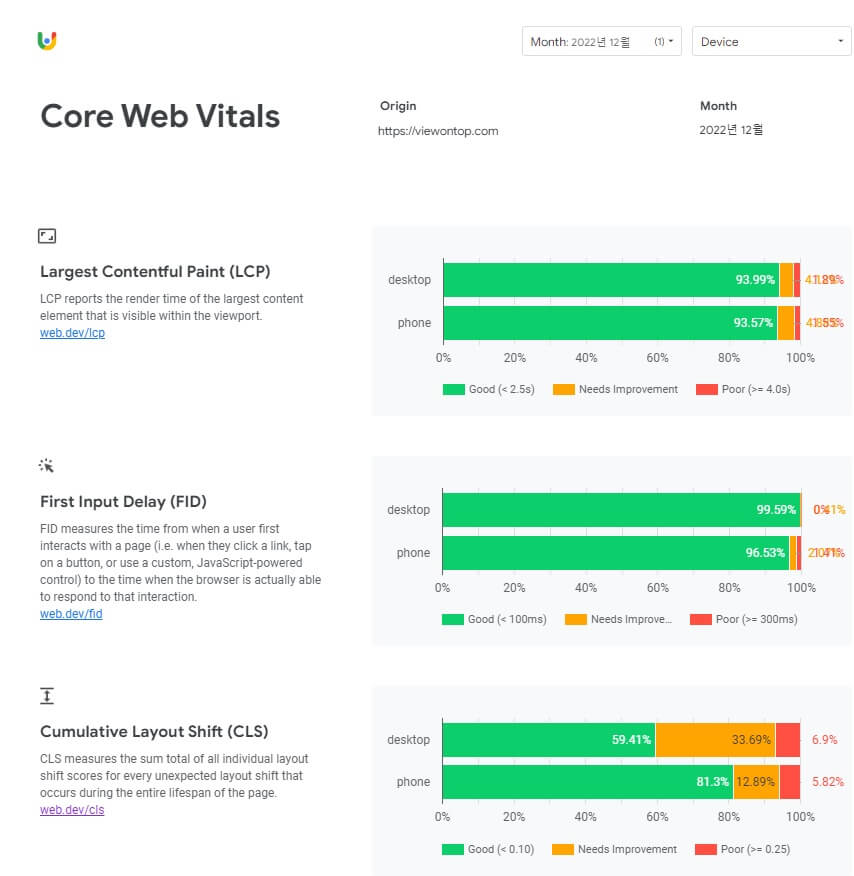
- 생성된 대시보드

결과 화면 입니다. LCP, FID, CLS 등 각종 지표가 수치화 되어 표시가 됩니다. 데스크탑, 모바일 등 디바이스별 수치도 확인 가능합니다.
위 결과 화면에서는 CLS 수치에 문제가 발생했습니다. 이 문제는 SEO에 직접적인 영향을 주기 때문에 반드시 해결 해야 합니다. 해결 방법은 아래를 참고하세요.
▶CLS 문제 해결 하는 방법 (CLS 제: 0.1 초과)
이 대시보드가 좋은 점은 달 별로 해당 수치의 변화를 확인할 수 있다는 점입니다. 블로그를 운영 하다 보면 광고 위치를 바꾸거나 레이아웃을 변경 하는 일이 생기는데 변경 했던 달을 확인해서 핵심 성능 보고서 값의 변화를 확인 해볼 수 있습니다.
해당 값이 문제가 생긴 달을 파악해서 어떤 부분이 변화가 있었는지 유추 해볼 수 있습니다. 만약 테마를 바꾸거나 광고 위치를 수정 한다고 하면 이 대시보드를 활용해서 변화를 지속적으로 관찰하여 검색 노출에 문제가 생기지 않도록 할 수 있습니다.
[관련 글]
▶워드프레스 필수 설정 – 차일드테마 (Child Theme)
() ()