구글 블로그는 티스토리와 달리 첫번째 삽입한 이미지가 썸네일로 표시가 됩니다.
그렇기 때문에 원하지 않은 이미지가 썸네일로 표시되는 불편함이 있는데요.
이럴 때 간단한 방법으로 원하는 이미지를 썸네일로 설정하는 방법이 있습니다.
구글 블로그 썸네일 설정 방법
다음과 같은 방법으로 본문 중 원하는 이미지로 구글 블로그 썸네일 설정이 가능합니다.
- 글에 포함 되어야 할 이미지들을 중간중간 넣어주면서 글 작성
- 전부 작정했으면 썸네일로 표시하고자 하는 이미지에 마우스 우클릭 후 ‘이미지 주소 복사’ 선택
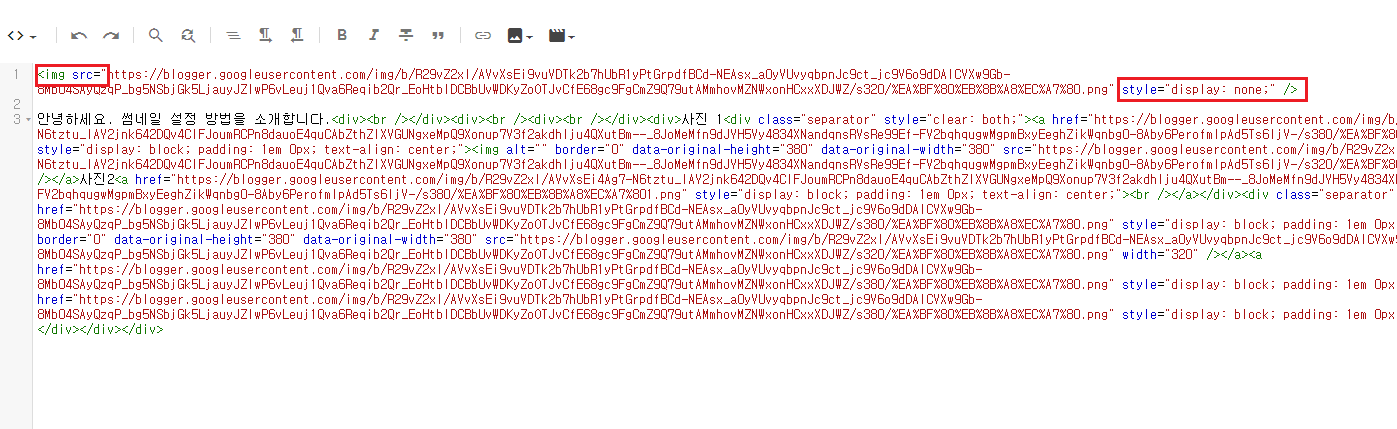
- 에디터 ‘HTML 보기’ 로 설정 후 최상단에 복사한 주소를 아래 양식에 맞춰서 붙여 넣기
<img src=“이미지 주소” style=”display: none;” /> - 글 업데이트 후 확인

작동 원리
위 방식의 원리는 맨 처음 이미지가 썸네일로 설정 되는 구글 블로그의 특성을 이용하는 방법입니다.
썸네일로 설정할 이미지를 HTML 모드에서 최상단에 한번 더 주소를 붙여 넣고 style=”display: none;” 코드를 이용해 본문에서는 표시 되지 않도록 설정 하여 원하는 사진이 썸네일로 설정 되도록 하는 방법입니다.
이 방법을 이용하면 본 문내 어느 위치에 있는 이미지라도 썸네일로 설정 할 수 있습니다.
또한 본문내 이미지를 넣고 싶지 않을 때에도 이미지를 업로드 하고 HTML 모드에서 해당 이미지 주소를 찾아 style=”display: none;” 만 넣어주면 썸네일은 나오되 본문에서는 이미지를 없앨 수도 있습니다.
[관련 글]
▶구글 블로그(블로그스팟) 테마 추천 – 상하단 광고 삽입
▶구글 블로그 글자 크지 조절하는 방법 (줄 간격 포함)
▶워드프레스 필수 설정 – 차일드테마 (Child Theme)
() ()